Pada postingan kali ini saya akan sharing cara membuat project baru di laravel. Sebelum membuat project baru pastikan sudah meng-install composer laravel dan wajib terhubung ke internet. Jika belum bisa baca tutorial disini.
Sabtu, 13 Maret 2021
Selasa, 23 Februari 2021
Javascript #4 : Variabel dan Tipe data
Membuat Variabel
HTML #13 : Video
Senin, 22 Februari 2021
HTML #12 : Audio
HTML #11 : Form
HTML #8 : Menampilkan Gambar
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML#8</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar sawah:</p>
<p>
<img src="Sawah.jpg" />
</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML#8</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar sawah:</p>
<p>
<img src="images/Sawah.jpg" />
</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML#8</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar Danau Toba:</p>
<p>
<img src="https://i.ibb.co/pbNFYR2/danau-toba-169.jpg" />
</p>
</body>
</html>
Atribut Tag <img>
Atribut alt
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML#8</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar Danau Toba:</p>
<p>
<img src="" alt="danautoba" />
</p>
</body>
</html>
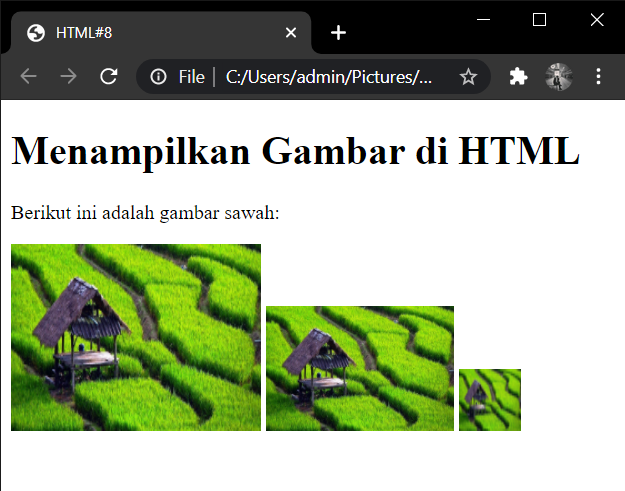
Atribut width dan height
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML#8</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar sawah:</p>
<p>
<img src="images/Sawah.jpg" width="200" height="150" alt="Sawah"/>
<img src="images/Sawah.jpg" width="150" height="100" alt="Sawah"/>
<img src="images/Sawah.jpg" width="50" height="50" alt="Sawah"/>
</p>
</body>
</html>
Atribut style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML#8</title>
</head>
<body>
<h1>Style Gambar di HTML</h1>
<p>Berikut ini adalah gambar sawah:</p>
<p>
<img src="images/Sawah.jpg" style="width: 160px;border: 3px solid red;" />
<img src="images/Sawah.jpg" style="width: 160px;border-radius: 10px;" />
<img src="images/Sawah.jpg" style="width: 100px;height: 100px;border-radius: 100%;" />
</p>
</body>
</html>
Membuat Gambar Background
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML#8</title>
</head>
<body style="background-image: url(images/Sawah.jpg);">
<h1>Background dengan Gambar</h1>
<p>Halaman ini menggunakan gambar sebagai background</p>
</body>
</html>
Membuat Link dengan Gambar
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML#8</title>
</head>
<body>
<h1>Gambar Sebagai Link</h1>
<p>Coba klik gambar ini:</p>
<p>
<a href="https://radohtsimarmata.blogspot.com/">
<img src="images/Sawah.jpg" width="160"/>
</a>
</p>
</body>
</html>
Tag <figure>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML#8</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar sawah:</p>
<p>
<figure>
<img src="images/Sawah.jpg" width="300" alt="Sawah"/>
<figcaption>Landscape sawah dan langit</figcaption>
</figure>
</p>
</body>
</html>
Tag <picture>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contoh Gambar di HTML</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar sawah:</p>
<p>
<picture>
<source media="(min-width: 650px)" srcset="images/Sawah.jpg">
<source media="(min-width: 450px)" srcset="images/Sawah-sm.jpg">
<img src="images/Sawah.jpg">
</picture>
</p>
</body>
</html>
Format File Gambar untuk HTML
| Nama Format | Nama Panjang | Ekstensi |
|---|---|---|
| APNG | Animated Portable Network Graphics | .apng |
| GIF | Graphics Interchange Format | .gif |
| ICO | Microsoft Icon | .ico, .cur |
| JPEG | Joint Photographic Expert Group image | .jpg, .jpeg, .jfif, .pjpeg, .pjp |
| PNG | Portable Network Graphics | .png |
| SVG | Scalable Vector Graphics | .svg |
| WebP | Web Picture | .webp |
HTML #7 : Text Formating HTML
HTML #6 : Heading HTML
Cara membuat Heading di HTML
HTML #5 : Membuat Paragraf
Minggu, 21 Februari 2021
HTML #4 : Elemen HTML
HTML #3 : Atribut HTML
HTML #2 : Tag pada HTML
Sekarang saya ingin memberikan daftar referensi tag-tag HTML. Dibawah akan disebutkan kegunaan masing-masing tag juga penggunaan tag yang harus di hindari karena sudah tidak lagi disupport HTML5.
HTML #1 : Dasar HTML
Sabtu, 20 Februari 2021
Javascript #3 : Javascript di HTML
Pada artikel sebelumnya kita sudah menulis javascript di dalam HTML. Cara tersebut merupakan cara penulisan embeded (ditempel).
Masih ada beberapa cara lagi yang perlu kita ketahui:
- Embed (Kode Javascript ditempel langsung pada HTML. Contoh: yang tadi)
- Inline (kode Javascript ditulis pada atribut HTML)
- Eksternal (Kode Javascript ditulis terpisah dengan file HTML)
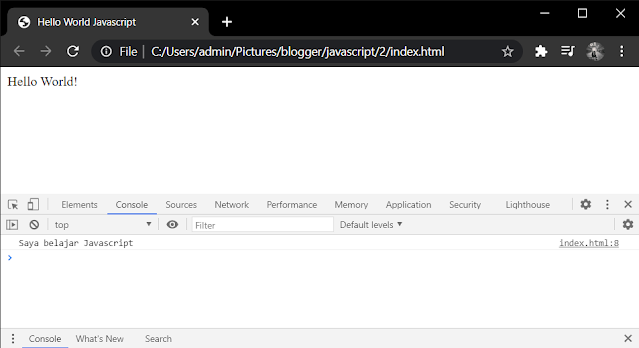
Javascript #2 : Membuat program javascript pertama
<!DOCTYPE html>
<html>
<head>
<title>Hello World Javascript</title>
</head>
<body>
<script>
console.log("Saya belajar Javascript");
document.write("Hello World!");
</script>
</body>
</html>
console.log("Saya belajar Javascript");
Javascript #1 : Pengenalan Javascript
Kamis, 18 Februari 2021
Cara Install Composer di Windows
Composer adalah dependency manager pada PHP. dependency sendiri jika diartikan ke dalam bahasa indonesia artinya adalah ketergantungan. ketergantungan yang dimaksudkan misalnya project PHP yang kita kerjakan memerlukan beberapa library dari luar.
Silahkan buka link https://getcomposer.org/doc/00-intro.md untuk mendownload composer. Klik pada menu "instalation - windows -> Using the installer".
Setelah download selesai, buka Composer-Setup.exe. File ini akan melakukan instalasi ke sistem windows.
Python #4: Mengenal Variabel dan Tipe Data dalam Python
Pada kesempatan ini kita akan mempelajari tentang variabel dan tipe data pada Python.
Pengertian Variabel dan Tipe Data
Variabel merupakan tempat menyimpan data, sedangkan tipe data adalah jenis data yang terseimpan dalam variabel.
Variabel bersifat mutable, artinya nilainya bisa berubah-ubah.
Rabu, 17 Februari 2021
Python #3 : 5 Aturan Penulisan Sintaks Python
Apa saja aturan-aturannya?
1. Penulisan Statement Python
Python #2: Cara Install Python di Windows
Instalasi Python di Windows sangatlah mudah. Kita hanya perlu menginstallnya seperti software umumnya di Windows, next-next-finish.
Python yang akan di instal dalam panduan ini adalah python versi 3. Download di situs resmi python ( python.org).
Python #1 : Pengenalan Python
Apa itu Python?
Python adalah bahasa pemrograman tujuan umum yang ditafsirkan, tingkat tinggi. Dibuat oleh Guido van Rossum dan pertama kali dirilis pada tahun 1991, filosofi desain Python menekankan keterbacaan kode dengan penggunaan spasi putih yang signifikan. Konstruksi bahasanya dan pendekatan berorientasi objek bertujuan untuk membantu pemrogram menulis kode yang jelas dan logis untuk proyek skala kecil dan besar. (Wikipedia)
Python banyak digunakan untuk membuat berbagai macam program, seperti: program CLI, Program GUI (desktop), Aplikasi Mobile, Web, IoT, Game, Program untuk Hacking, dsb.
About Me
Perkenalkan, nama saya Rado HT Simarmata. Kalian bisa panggil saya Rado. Saya lahir di Arga Makmur pada tanggal 27 Oktober .
Blog ini adalah tempat saya mencurahkan segala pemikiran saya dari berbagai peristiwa. Bagaimana saya menghadapinya dan apa saja hikmah yang saya peroleh.
Cara Install LAMP di Ubuntu 16.04
LAMP (Linux, Apache, MySQL, PHP) adalah istilah yang umum digunakan untuk instalasi Apache + MySQL + PHP di Server Linux. Seiring perkembangan software, MySQL kini sudah digantikan dengan MariaDB sehingga istilah LAMP menjadi Linux Apache MariaDB PHP.